【1番分かりやすい】InstagramFeed-インスタグラムをWordPressブログの記事内やウィジェットに表示するプラグインの使い方

こんにちは、かなえです。

PCの超苦手な私ですが、初心者にもできる範囲で、最近ブログをちまちまカスタマイズしています。
で、各SNSのプロフィールページをブログに貼り付けたいと思ったわけです。
私が貼り付けたいと思ったSNSはこの3つ↓
Facebook、Twitterは結構簡単に出来ました。
が、Instagramが出来ない!泣
Instagramは、1つずつの投稿では簡単に出来るんですが
(やり方はこちらの記事が分かりやすいです→サイズ変更も簡単にできる!Instagramの投稿をサイトに埋め込む方法)
↑こーゆーやつ
そうじゃなくて、私は自分のInstagramのプロフィールページを載せたいのです。
で、
検索…
検索…
検索…
…
…
試行錯誤しまくって、何とか自分のやりたかったように出来ました!!!
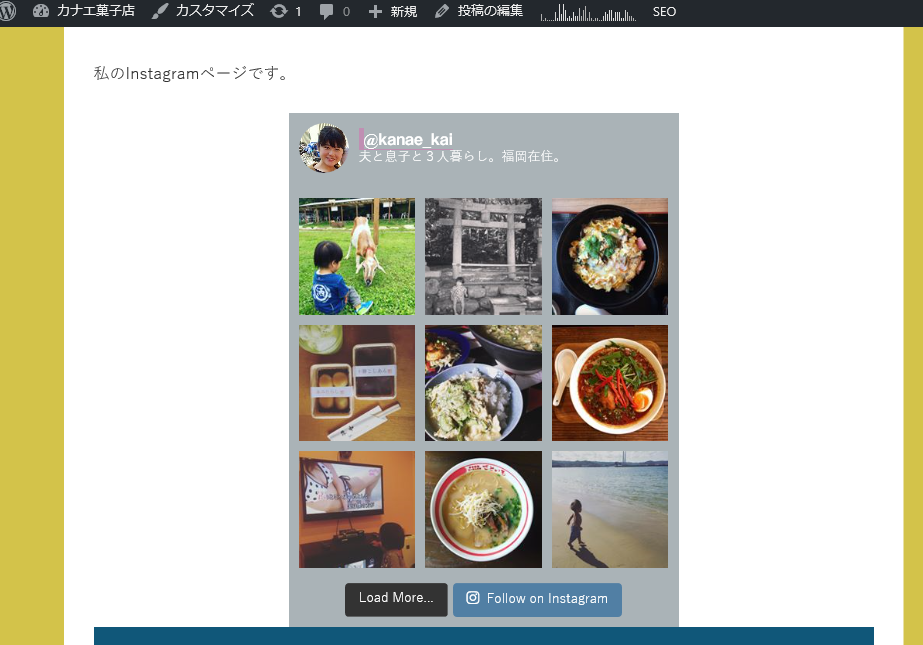
それがこんな感じです!
↓↓↓
目次
- 1 プラグイン『Instagram feed』のいい所
- 2 STEP1)プラグイン『Instagram feed』【基本設定】
- 3 STEP2)プラグイン『Instagram feed』【基本カスタマイズ】
- 3.1 General(一般)
- 3.2 kanae_kai
- 3.3 Layout
- 3.4 kanae_kai
- 3.5 Photos(表示方法)
- 3.6 Photo Hover Style、Carousel
- 3.7 Header(ヘッダー)
- 3.8 kanae_kai
- 3.9 Caption、Likes & Comments、Lightbox Comments
- 3.10 ‘Load More’ Button(’Load More’ ボタン)
- 3.11 kanae_kai
- 3.12 ‘Follow’ Button(’Follow’ボタン)
- 3.13 kanae_kai
- 3.14 Post Filtering、Moderation
- 3.15 Misc(その他)
- 3.16 カスタマイズが終了したら『変更を保存』
- 4 STEP3)記事に貼り付ける
- 5 まとめ
kanae_kai
【※工房を閉めたので、現在ご予約はお受けしておりません※】
お問い合わせLINE→ID:@ijl1689c
↓『カナエ菓子店』でYouTubeしてます↓
めっちゃ普通ですけど、結構頑張ったんですよ…
 かなえ
かなえ
これは、『Instagram feed』というプラグインを使用しています。
基本的な使い方は本当に簡単なのですが、ブログ初心者の私は超試行錯誤しました…。
私と同じ壁にぶち当たってる人に向けて、まとめておこうと思います。
この記事はこんな人にオススメ
- Instagramのプロフィールページを自分のブログに載せたい
- プラグイン『Instagram feed』の使い方を知りたい
- 色々検索しても、書いてることが難しくて分からない
- 色々やりたくて検索するけど、HTML?CSS?…うるさいだまれと思ってしまう人
私は超試行錯誤しましたが、分かってしまうと作業は簡単なので、大丈夫ですよ~!
ブログ初心者のブログ初心者によるブログ初心者のための説明記事だと思って読んでください!
Facebook、Twitter、Instagramのプロフィールページの貼り付け方法まとめはこちら↓
プラグイン『Instagram feed』のいい所
- Instagramの写真や動画をWordPressの記事やサイドバーなどに表示できる
- プラグイン名が表示されたりしない
- Instagramのプロフィールページのままのデザインなので、Instagramのページだとすぐに分かる
- クリックすると、直接自分のInstagramページに飛ぶ
- ショートコードを利用すれば、複数アカウントや自分以外のユーザーの写真や動画も表示できる
- デザインや表示方法を、WordPress管理画面やショートコードでカスタマイズできる
- 自動レスポンシブに対応している。(レスポンシブ=ページの幅に合わせて、幅が自動的に広がる。)
- 無料で利用できる。(有料版もあり。有料版はハッシュタグ機能を利用できる。)
STEP1)プラグイン『Instagram feed』【基本設定】
Instagramのプロフィールページは、『コード』という英字の羅列みたいなのを取得して、それをブログに貼り付けると、表示されます。
色々方法があるようですが、私は、見た目もよく初心者でも簡単に出来るということで「Instagram feed」というプラグインを使った方法にすることにしました。
『Instagram feed』をインストール&有効化
1.管理画面の『プラグイン』の『新規追加』
2.検索フォームに「Instagram feed」と入力
3.「Instagram feed」(『Instagramフィード』と表示されている場合も)が出てきたら『今すぐインストール』
4.『有効化』を押す
これでインストール&有効化が完了です!
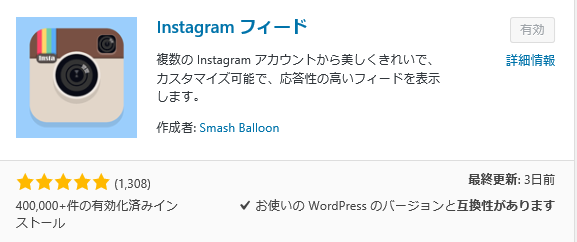
私が使用しているのはこれです。作成者が『Smash Balloon』です。(2017年9月現在の画像)↓

基本設定
この記事に貼られている画像の内容と多少違う場合がありますが、ご了承ください。
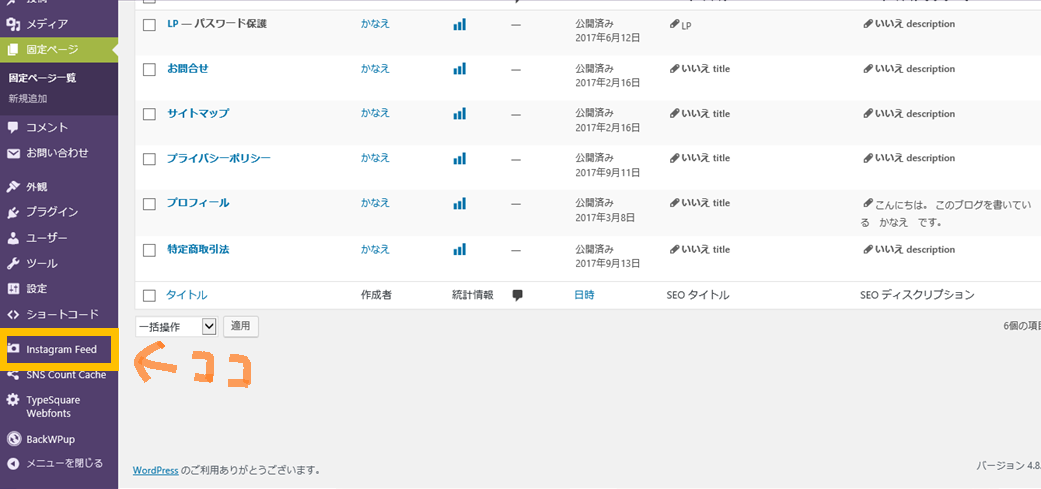
1)有効化すると、管理画面の左メニューに『Instagram Feed』と出てきます。そこから設定をしていきます

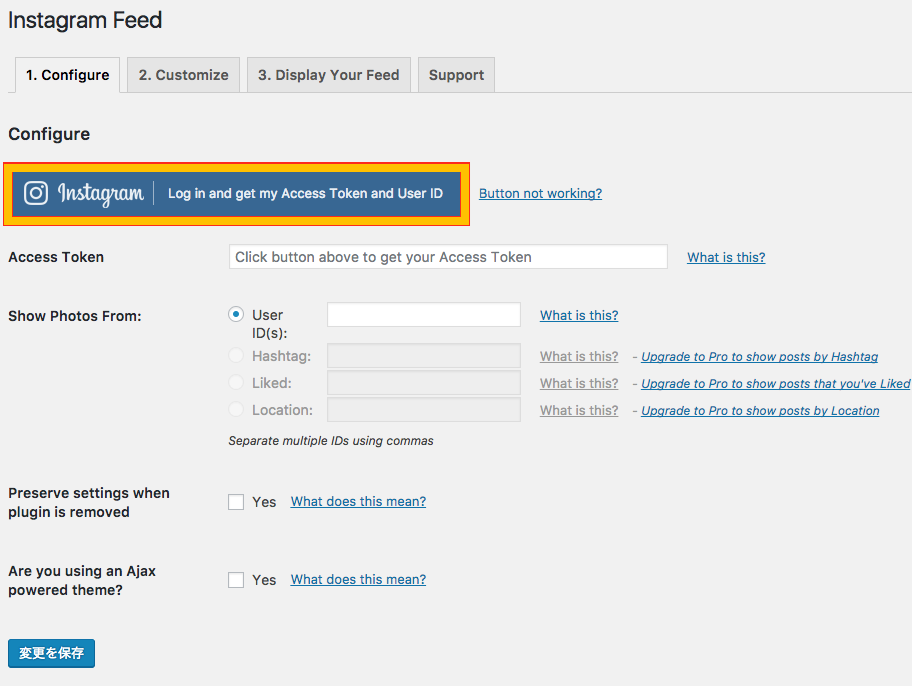
2)『Log in and get my Access Token and User ID』ボタンをクリック

2)Instagramへのログイン画面が出てくるのでログイン

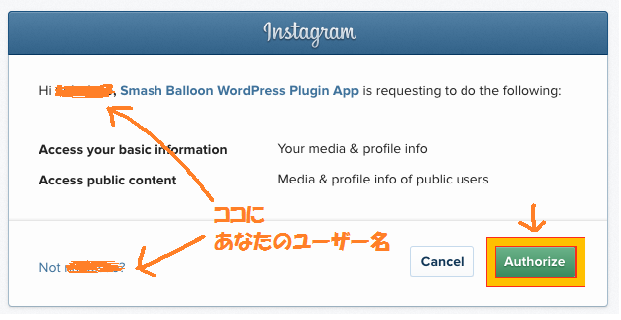
3)『Authorize』(承認する)をクリック

4)「Access Token」と「User ID」をコピーして貼り付け。必要ならチェックボックスにチェックを入れて『変更を保存』
(※私はチェック入れてません)

これであなたのInstagramとブログが接続されました。これでもう、ブログにInstagramのプロフィールページをのせることが出来ます。
STEP2)プラグイン『Instagram feed』【基本カスタマイズ】
基本的なカスタマイズをしていきましょう。
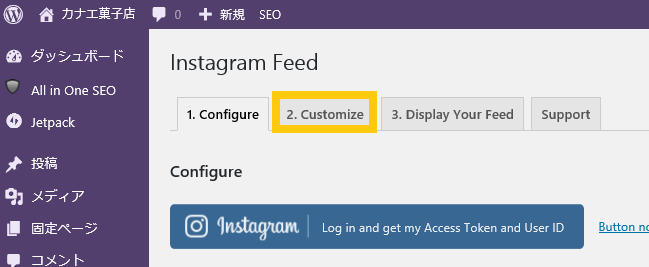
上の『customize』(カスタマイズ)のタブを選択します。

上から順番に設定していきます。
General(一般)
Width of Feed(幅)
100%にしておくと、レスポンシブ(ページの幅に合わせて、幅が自動的に広がる)が機能するので、よく分からない場合は「100%」で大丈夫です。
というか、私は100%をオススメします!理由はコチラの記事に詳しく書いています↓
【InstagramFeed】スマホでも綺麗にインスタグラムをWordPressブログに表示する方法
Height of Feed(高さ)
%かpx(ピクセル)を選べます。特に指定したい高さがない場合は、空欄で大丈夫です。
Background Color(背景色)
背景色が選べます。
【見本】
- width(幅):50%
- heigh(高さ):300px
- 背景色:黄色
Layout
Number of Photos(写真の表示数)
写真の総表示数です。
Number of Columns(写真の列数)
写真を何列で表示するか選択できます。
Padding around Images(余白の幅)
余白の幅を変更できます。
Disable mobile layout(スマホなどのモバイルで、設定したままの状態で表示するか)
ココにチェックを入れていないと、スマホなどで表示されるときレイアウトが自動的に変更されて、変になります。必ずチェックを入れましょう。
【見本】
- Number of Photos(写真の表示数):8
- Number of Columns(写真の列数):4
- Padding around Images(余白の幅):0
Photos(表示方法)
Sort Photos By(写真の表示方法)
Newest to oldest(新着順)かRandom(ランダム)を選べます。
Image Resolution(解像度)
解像度を選択できます。Auto-detect (recommended)(プラグインがフィードのサイズに基づいて画像の解像度を自動的に設定してくれる)のままで大丈夫です。
Photo Hover Style、Carousel
有料版限定のカスタマイズです。そのままで大丈夫です。
Header(ヘッダー)
Show the Header(ヘッダーを表示する)
ヘッダーを表示するかどうかを選択します。
This only applies for User IDs with bios(プロフィール紹介文を表示する)
アカウント名の下にプロフィール紹介文を表示するかどうかを選択します。
Header Text Color(ヘッダーの文字の色)
ヘッダーの文字の色を変更できます。
【見本】
- Show the Header(ヘッダーを表示する):表示しない
- This only applies for User IDs with bios(プロフィール紹介文を表示する):表示しない
- Show the Header(ヘッダーを表示する):表示する
- This only applies for User IDs with bios(プロフィール紹介文を表示する):表示する
- Header Text Color(ヘッダーの文字の色):赤
Caption、Likes & Comments、Lightbox Comments
有料版限定のカスタマイズです。そのままで大丈夫です。
‘Load More’ Button(’Load More’ ボタン)
Show the ‘Load More’ button( ‘Load More’ ボタンを表示する)
‘Load More’ ボタンを表示するかどうかを選択します。
Button Background Color(ボタンの背景色)
ボタンの背景色を変更できます。
Button Text Color(ボタンの文字色)
ボタンの文字色を変更できます。
Button Text(ボタンの文字)
ボタンの表記を変更できます。
【見本】
- Show the ‘Load More’ button( ‘Load More’ ボタンを表示する):表示する
- Button Background Color(ボタンの背景色):赤
- Button Text Color(ボタンの文字色):黄色
- Button Text(ボタンの文字):もっと見てみる!
‘Follow’ Button(’Follow’ボタン)
Show the Follow button(Followボタンを表示する)
Followボタンを表示するかどうかを選択できます。
Button Background Color(ボタンの背景色)
ボタンの背景色が選択できます。
Button Text Color(ボタンの文字色)
ボタンの文字色が選択できます。
Button Text(ボタンの文字)
ボタンの表記を変更できます。
【見本】
- Show the Follow button(Followボタンを表示する):表示する
- Button Background Color(ボタンの背景色):黄色
- Button Text Color(ボタンの文字色):赤
- Button Text(ボタンの文字):フォローしてね!
Post Filtering、Moderation
有料版限定のカスタマイズです。そのままで大丈夫です。
Misc(その他)
上級者向けのカスタマイズです。私もわかりません!そのままで大丈夫です。
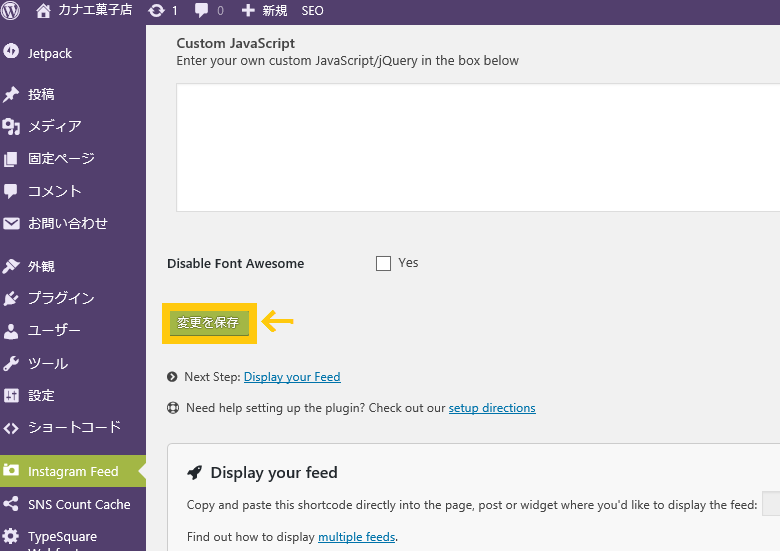
カスタマイズが終了したら『変更を保存』
カスタマイズが終わったら『変更を保存』を押すことをお忘れなく!

以上で基本のカスタマイズは終わりです!お疲れさまでした!
STEP3)記事に貼り付ける
記事に貼り付けてみましょう。
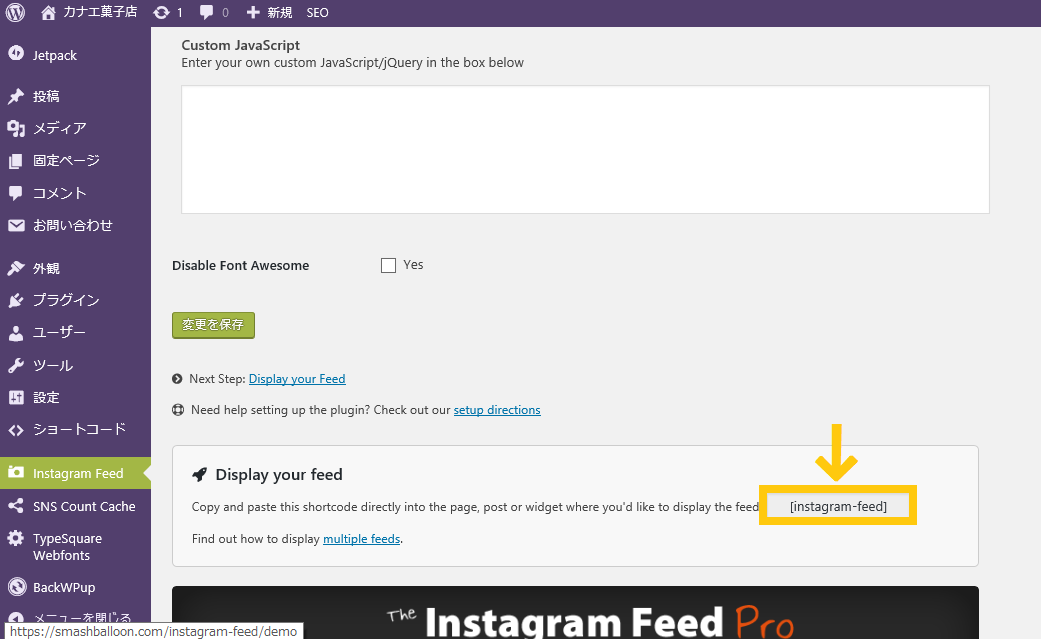
コードをコピーする
少し下に行ったところにある[instagram-feed]という文字(これがコードです)をコピーします。

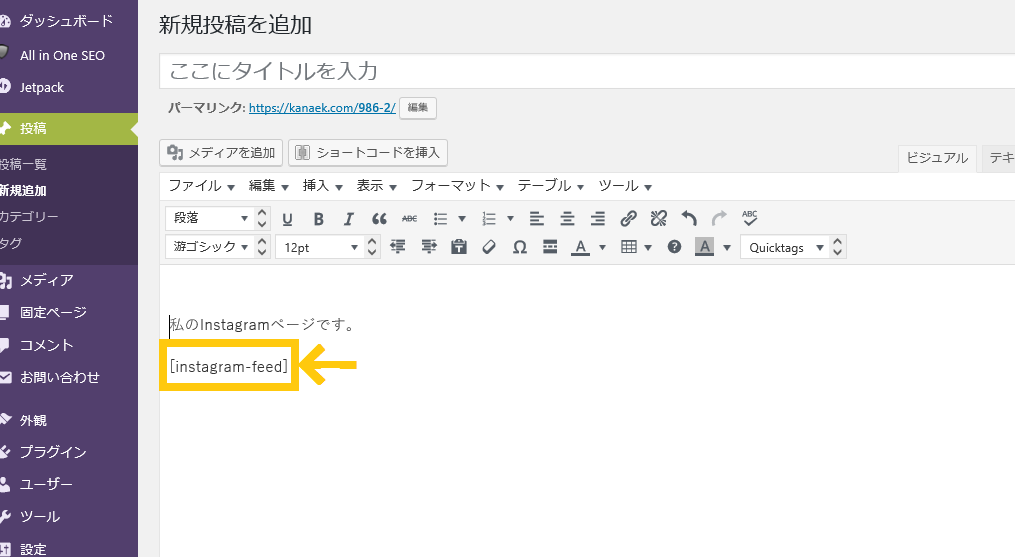
記事に張り付ける
記事の本文中に張り付けます。

↓
↓プレビューで見てみると…
↓
無事、表示する事が出来ました!

自分の複数アカウント、他の人のアカウントのプロフィールページを表示させる方法はコチラ↓ (追記:InstagramFeedの仕様の変更により、自分のアカウント(一つだけ)以外は表示できなくなったようです!!)
【超簡単】プラグイン『InstagramFeed』を使って複数アカウントのインスタグラムページをWordPressブログに表示させる方法
『Instagram Feed』の使い方まとめ。問題・疑問の解決方法はコチラ↓
まとめ
『Instagram Feed』の基本設定についてまとめてみましたが、いかがでしたか?
ぜひ、やってみてください!
最後まで読んでいただいてありがとうございました。
ではまた!
ド初心者の私がイチからブログの勉強を始めて、運営が出来るようになるまでBlog Marketing School【BMS】(ブログマーケティングスクール)で勉強しました。











Comment
[…] 【1番分かりやすい】InstagramFeed-インスタグラムをWordPressブログの記事内やウィジェットに表示するプラグインの使い方 […]