【InstagramFeed】スマホでも綺麗にインスタグラムをWordPressブログに表示する方法

こんにちは、かなえです。

私、SNSのプロフィールページをブログに貼り付けています。
Facebook、Twitter、Instagramのプロフィールページの貼り付け方法まとめはコチラ↓
Instagramは、プロフィールページをブログに張り付ける事のできる『Instagram Feed』というプラグインを使用しています。
ブログ初心者の私…この『Instagram Feed』の設定で、色々とつまずきまして…
そーとー試行錯誤しました…。(基本的な設定は本当に簡単です!)
『Instagram Feed』の基本的な使い方、基本設定はコチラ↓
【1番分かりやすい】InstagramFeed-インスタグラムをWordPressブログの記事内やウィジェットに表示するプラグインの使い方
この記事では、試行錯誤しまくった私が、『Instagram Feed』の使い方でつまづいた、幅の設定について書いています。
「PCでは綺麗に表示できるけど、スマホなどで綺麗に表示できない!」って方は、ぜひ、読んでみて下さい!
この記事はこんな人にオススメ
- Instagramのプロフィールページを自分のサイトに載せたい
- プラグイン『Instagram feed』を設定しているけど、上手くいかない
- プラグイン『Instagram Feed』を使って、スマホなどで綺麗に表示できない
- 色々検索しても、書いてることが難しくて分からない
- 色々やりたくて検索するけど、HTML?CSS?…うるさいだまれと思ってしまう人
私は超試行錯誤しましたが、分かってしまうと作業は簡単なので、大丈夫ですよ~!
ブログ初心者のブログ初心者によるブログ初心者のための説明記事だと思って読んでください!
『Instagram Feed』使い方【応用】PCで小さく、スマホでも綺麗に表示する方法!
この記事に貼られている画像の内容と多少違う場合がありますが、ご了承ください。
基本設定で幅が設定できるんですが、100%がオススメです!
理由は、スマホで表示されたときに細くなっちゃうからです!
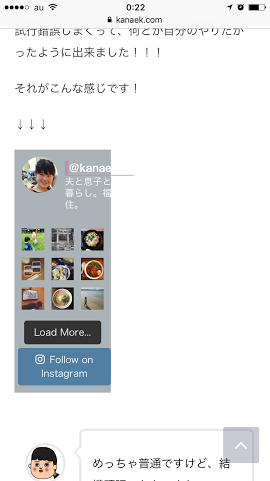
例えば、幅を40%で設定した場合…
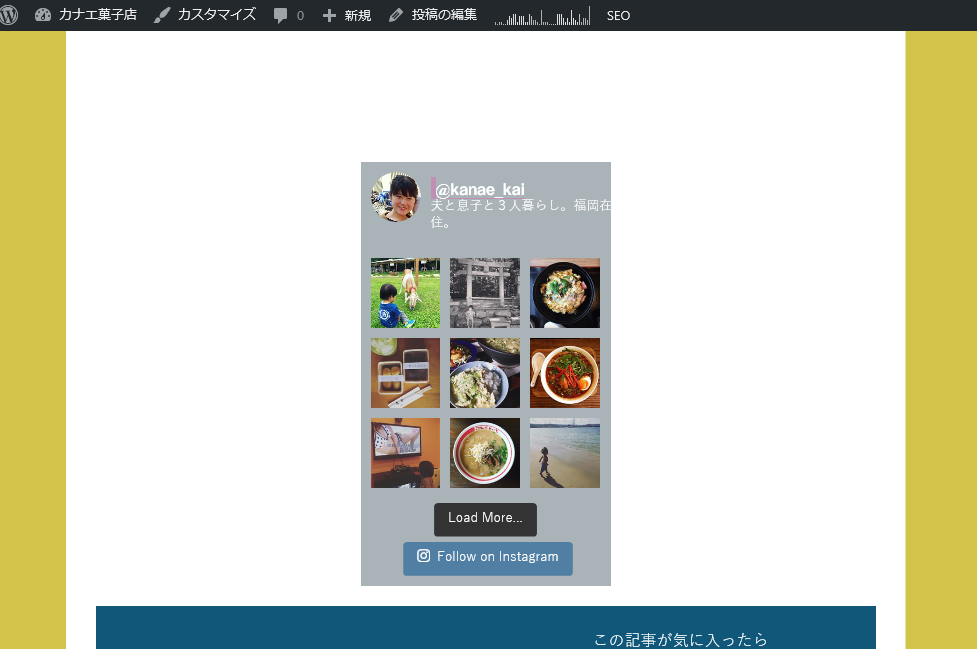
PCだといい感じなんですが…

スマホだとこうなります。

うーん、何だかイマイチじゃないですか?笑
「表示可能な最大幅の40%」ってことなので、こうなっちゃうみたいです。
でも、100%だとPCの画面にドーン!と出てきます。
なので、PCで小さく表示、スマホでもきれいに表示する方法を説明していきます。
方法1)%ではなくpx(ピクセル)で幅を指定する
『Instagram Feed』の『Customize』(カスタマイズ)のタブから
↓
『General』(一般)の『Width of Feed』(幅)のところを%ではなくpxに変更する
↓
任意の数字に設定する
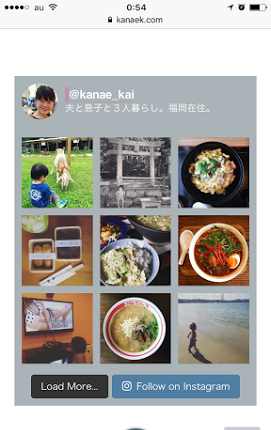
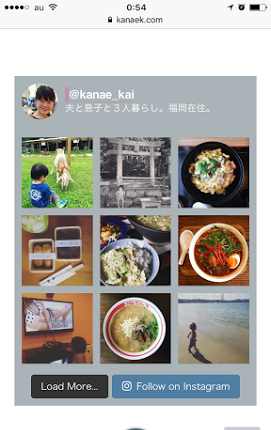
【見本】(250pxの場合)
・PCで表示

・スマホで表示

いい感じに表示されましたね!
スマホの画面の幅は機種によって色々なので、色々試してみて自分の好きなサイズにするといいと思います。
方法2)2カラムや3カラムで表示する
2カラムとは、記事を表示している幅を2等分するということです。3カラムは3等分するということです。
元々の表示される幅が2等分、3等分になるので、『Instagram Feed』の幅設定が100%のままでも、2等分、3等分になります。
※2カラム、3カラムにする方法は、使用しているWordPressのテーマによって違うみたいです。お使いのテーマの方法でやってみてください。このブログはWordPressテーマ『ELEPHANT~エレファント~』を使用しています。
【見本】
・2カラム(『Instagram Feed』の基本設定の幅は100%のまま)
・3カラム(『Instagram Feed』の基本設定の幅は100%のまま)
・スマホで表示

綺麗に表示できましたね!
『Instagram Feed』を使って、複数アカウントのプロフィールページを表示させる方法はコチラ↓ (現在は出来なくなってしまいました)
【超簡単】プラグイン『InstagramFeed』を使って複数アカウントのインスタグラムページをWordPressブログに表示させる方法
『Instagram Feed』の使い方、問題・疑問の解決方法まとめはコチラ↓
まとめ
『Instagram Feed』を使って、PCで小さく表示、スマホでもきれいに表示する方法を説明しましたが、いかがでしたか?
ぜひ、試してみてください!
最後まで読んでいただいてありがとうございました。
ではまた!
ド初心者の私がイチからブログの勉強を始めて、運営が出来るようになるまでBlog Marketing School【BMS】(ブログマーケティングスクール)で勉強しました。