【ブログ初心者専用!】WordPressブログにSNSのページを連携させて記事内やウィジェットに表示させる方法

こんにちは、かなえです。

PCの超苦手な私ですが、初心者にもできる範囲で、最近ブログをちまちまカスタマイズしています。
で、各SNSのプロフィールページをブログの記事内やウィジェットに貼り付けたいと思ったわけです。
私が貼り付けたいと思ったSNSはこの3つ↓
Facebook、Twitterは結構簡単に出来ました。
が、Instagramがなかなか思うように出来ず、かなり苦戦しました…。
まとめたくなったのでこの記事にまとめておきます。
この記事はこんな人にオススメ
- Facebook、Twitter、Instagramのプロフィールページを自分のサイトに表示させたい
- 表示方法を検索しても、書いてることが難しくて分からない
- 色々やりたくて検索するけど、HTML?CSS?…うるさいだまれと思ってしまう人
私は超試行錯誤しましたが、分かってしまうと作業は簡単なので、大丈夫ですよ~!
ブログ初心者のブログ初心者によるブログ初心者のための説明記事だと思って読んでください!
目次
FacebookとTwitterの張り付け方
FacebookとTwitterのプロフィールページの貼り付け方から。
見るだけで頭が痛くなるような、『コード』という英字の羅列みたいなのを取得して、それをブログの記事内やウィジェットに貼り付けると、表示されます。
1)Facebook
↑こーゆーの
埋め込み用(貼り付け用)のコードが簡単に取得できるページが公式で用意されています。
コードを取得するにはコチラ↓
(詳しい取得方法はこちらの記事がわかりやすかったです→超簡単だった!FacebookページをWebサイトに貼り付ける方法)
2)Twitter
↑こーゆーの
Twitterは、自分のプロフィールページから簡単にコードを取得できます。
(詳しい取得方法はこちらの記事がわかりやすかったです→初心者でも簡単にできるTwitterタイムラインの埋め込み方)
Instagramのプロフィールページを張り付ける方法2選
Instagramのプロフィールページを貼り付ける方法を調べた中から、初心者でも出来そうだなと思った方法を2つ紹介します。
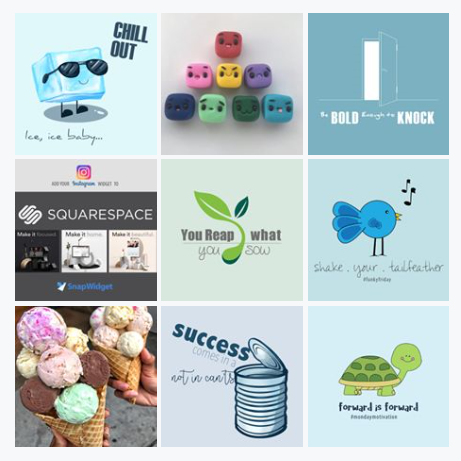
1)『SnapWidget』というサービスを使う
Instagramのプロフィールページを貼り付ける方法を調べると、『SnapWidget』(無料※有料サービスもあり)というサービスを使用する方法が一番多く出てきます。
この『SnapWidget』でも簡単な設定で貼り付ける事ができます。

↑こんな感じに表示されます。(これは見本なのでクリック出来ません)
他にもスクロール、マップ、スライドショーなどの表示方法が選べるようです。(SnapWidgetの表示見本を見てみる)
(詳しい使い方はコチラの記事が分かりやすかったです⇒instagramウィジェットをブログやサイトに設置!SnapWidgetの使い方と設置方法)
『SnapWidget』でも十分綺麗に表示できるのですが、
- 『SnapWidget』というロゴが入ってしまう
- 本当にシンプルに写真だけが表示されるので、Instagramのページだと分かりにくい
- 写真をクリックしても、私のInstagramページではなくSnapWidgetのページに飛ぶ
という3点が気になったので、別の方法にしました。
シンプルに写真だけを表示したい方はいいかもしれません!
2)プラグイン『Instagram feed』を使う
もう一つは『Instagram feed』(無料※有料版もあり)というプラグインを使う方法です。
「Instagramのプロフィールページを張り付ける専用の道具を使う」って感じですね。
このプラグインを使うと
↑こんな感じでページが表示されます。
大きさ、色、表示数など、細かく設定できます。
私はこの方法でいくことにしました。
基本的な使い方はとっても簡単なんですが、私は色々と問題にぶち当たりながら結構苦戦しました…。
【1番分かりやすい】InstagramFeed-インスタグラムをWordPressブログの記事内やウィジェットに表示するプラグインの使い方
【超簡単】プラグイン『InstagramFeed』を使って複数アカウントのインスタグラムページをWordPressブログに表示させる方法
【InstagramFeed】スマホでも綺麗にインスタグラムをWordPressブログに表示する方法
【まるで説明書】InstagramFeed-インスタグラムをWordPressブログに表示させる方法・問題解決まとめ
まとめ
Facebook、Twitter、InstagramのプロフィールページをWordPressブログに貼り付ける方法をまとめてみましたが、いかがでしたか?
是非、やってみてください!
最後まで読んでいただいてありがとうございました。
ではまた!
ド初心者の私がイチからブログの勉強を始めて、運営が出来るようになるまでBlog Marketing School【BMS】(ブログマーケティングスクール)で勉強しました。